- 목차
윈도우10 시작메뉴의 특징
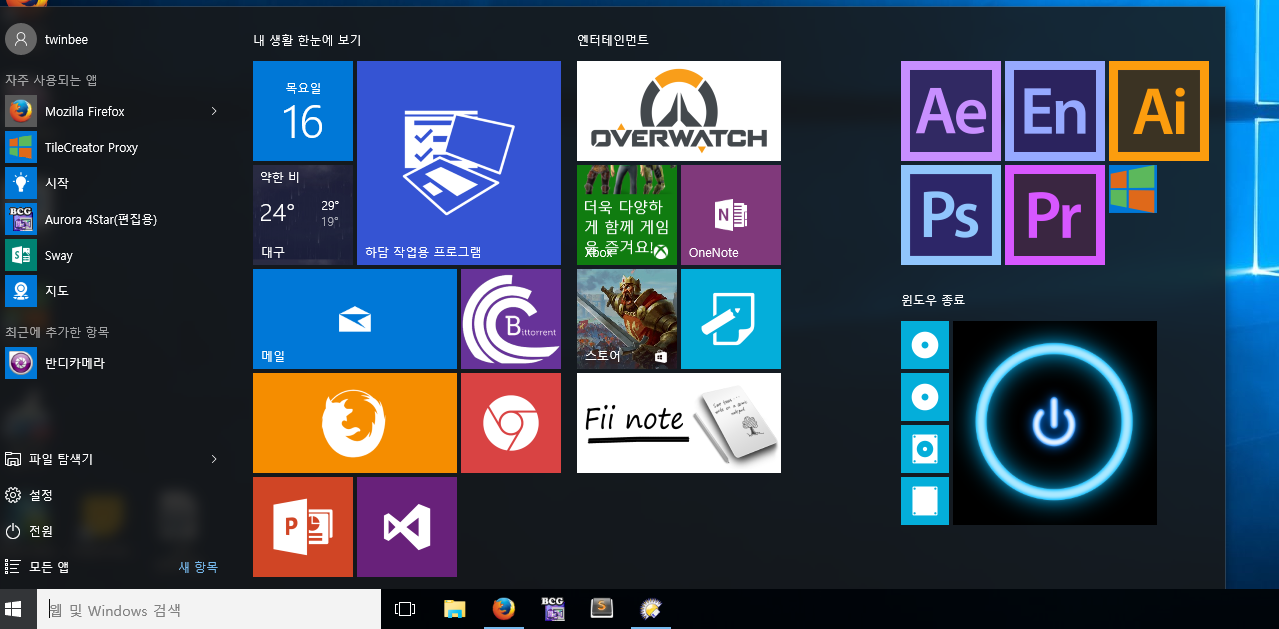
Windows10 시작메뉴는
윈도우7의 시작메뉴와 윈도우8의 메트로타일을
합쳐놓은 스타일이다
거기에 웹과 윈도우내에서 필요한 것을 찾는
강력한 검색기능이 추가 되었다.
원래는 이 검색기능의 웹부분에서 다른 브라우저와 다른 검색엔진을
사용할 수 있게 했었는데 5월달에 막혔다
이제 Bing신이라 불리는 검색엔진과 Edge라는 가난한
브라우저를 강제케되어 효용이 확 줄었다
여튼 이 시작메뉴는 메트로타일이 있는 만큼 예쁘게 꾸밀수 있는데

마소가 생각보다 쪼잔하므로 일반적 방법으론 불가능하고
다른 방법을 써야한다
시작메뉴를 꾸미기 위한 준비
윈도우10 시작메뉴를 꾸미기 위해선 프로그램이 두개나 필요하다
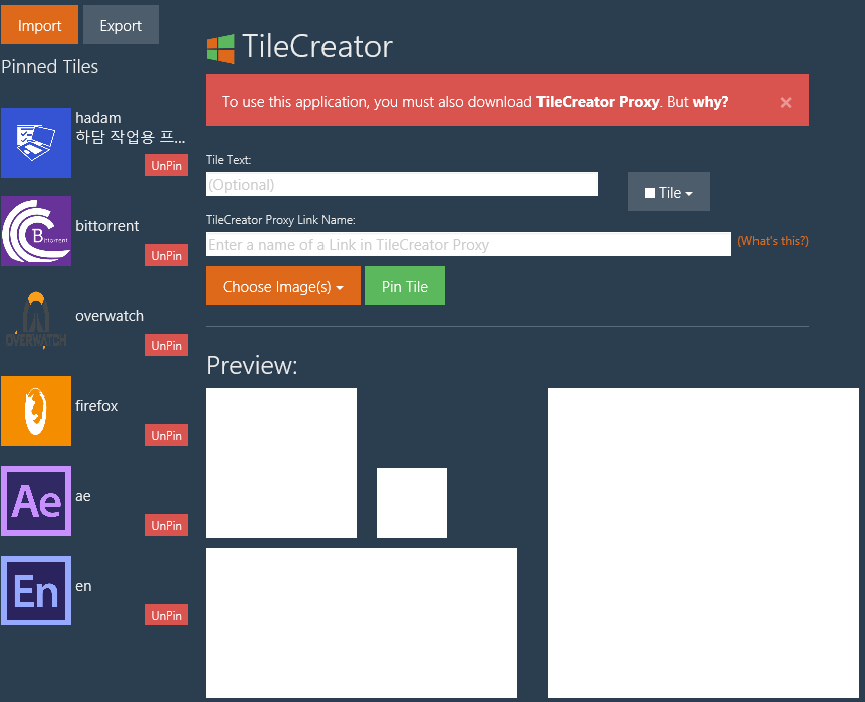
먼저 윈도우 스토어에서 TileCreator를 다운 받는다

그러면 보는 바와 같이 위에 빨간 막대기로 TileCreator Proxy가
필요하다고 나온다. TileCreator Proxy 부분을 클릭해서 다운 받아주자
마지막으로 아이콘은 자신이 만들던지 다운 받아쓰던지 자유다
검색하면 여러개 나오는데 추천링크를 남긴다
http://dakirby309.deviantart.com/art/Metro-UI-Icon-Set-725-Icons-280724102
위 링크의 작가로 가면 오른쪽에 zip 형식으로 아이콘들을 다운 받을 수 있다
또한 직접 제작하고 싶다면
https://msdn.microsoft.com/en-us/windows/uwp/controls-and-patterns/tiles-and-notifications-app-assets
여기서 크기를 보고 제작하면 되겠다
어차피 TileCreator가 알아서 스케일 조정을 해주기에 비율만 맞으면 되니
중간, 작은 크기는 필요가 없고
큰 정사각형(310x310), 넓은 사각형(310x150)을 기준으로 제작하면 된다
시작메뉴 꾸미기 - 아이콘 지정
준비가 다됐으면 본격적으로 꾸며보자
사실 초간단하다
TileCreator를 실행시키고 이름과 아이콘을 지정
Pin Tile 해주면 1단계 끝이다
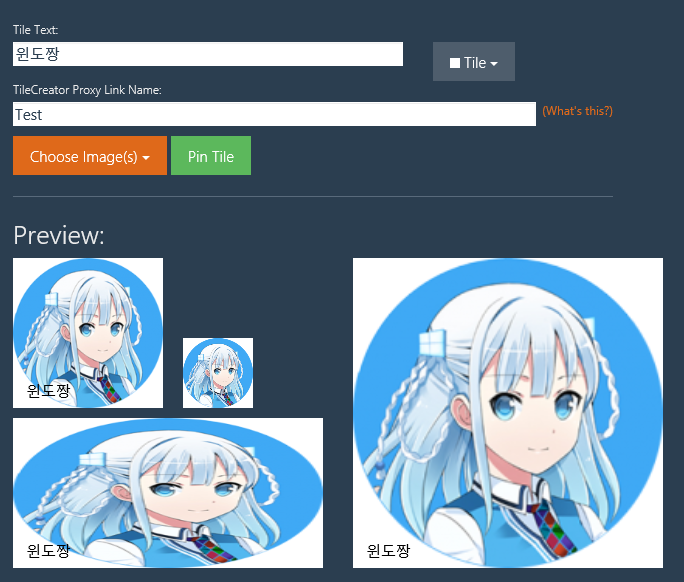
우리의 윈도짱을 한번 시작메뉴에 넣어보자
Choose Images를 누르면
Medium부터 small, large, wide 사이즈의 아이콘을 각각 지정할 수 있다
하지만 그냥 젤 큰 그림 넣으면 알아서 조정해주기에 다 필요없고
가장 위의 Medium에 젤 큰 그림을 넣자

이렇게 알아서 다른 사이즈도 만들어준다
그 다음에 중요한게 Wide 사이즈이다. 그냥 정사각형 그림을 넣으면
위처럼 스케일링하면서 옆으로 쭉 늘어뜨려버린다
그러므로 Wide 사이즈는 Wide용 그림을 준비해서 지정해줘야한다
물론 안쓸거라면 지정할 필요가 전혀 없다
Tile Text 는 보는 바와 같이 타일에 나타나는
제목이다. PreView에서는 검은색으로 보이지만 실제는 시작메뉴에서 지정한
색으로 나타난다.
그리고 옆에 보면 Tile 이라는게 있는데 이것은 그림의 투명부분에 채우는 색이다
가장 중요한 부분으로 바로 밑의 긴 글상자가 있다
이게 프로그램과 연결하는 ID 역할을 한다. 이건 후에 설명하겠다
기억하기 쉬운걸로 정하자
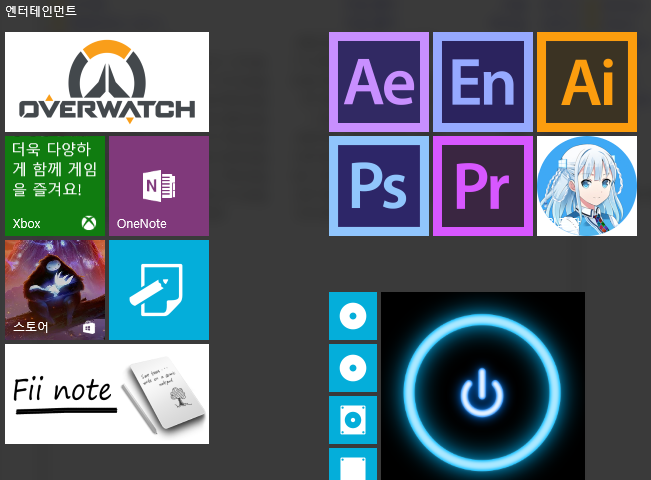
마지막으로 Pin Tile 을 누르면

이렇게 제작한 아이콘이 시작메뉴에 붙여진다
시작메뉴 꾸미기 - 연결
이걸로 보이는 것은 문제없지만 실제로 저 아이콘을 클릭하면
아무것도 되지 않는다.
바로가기 아이콘인데 연결이 되어 있지 않은 상태인 것이다
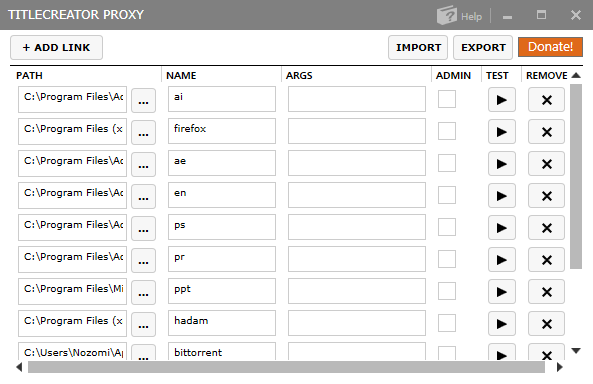
그래서 필요한 것이 그것을 연결해주는 프로그램인 TileCreator Proxy이다

크게 복잡할 것은 없다. 아이콘과 실제 프로그램을 연결해주는 것이다
먼저 실제 쓸 프로그램을 PATH에서 찾고 NAME에
위에서 중요하다고한 아이콘의 ID를 적어주면 된다
위의 윈도짱의 경우 ID에 Test라고 적었으므로 여기선 NAME에 Test 라고 적으면
이 둘이 연결이 된다는 것이다
참고로 이렇게 연결시킨후 반드시
TileCreator Proxy를 꺼줘야 저장이 된다
연결이 되었으면 시작메뉴에서 아이콘을 클릭하면
TileCreator가 짧게 구동하며 원프로그램을 실행시켜준다
왜 이렇게 귀찮게?
프로그램을 두개씩이나 사용해야하는 이유는
전부 마소가 그렇게 만들었기 때문이다
아마 언젠간 패치해주겠지만 당분간은 이방법외에는 대안이 없다
Written with StackEdit.
0 개의 댓글 :
댓글 쓰기