- 목차
애니메이션과 키프레임 용어
애니메이션은 움직이는 그림을 뜻하는데 그림이 살아 움직이는 건 아니고
여러장의 장면을 빠르게 보여줌으로써 움직이는 것처럼 보이게 한다
키 프레임의 경우 보통 중요한 컷을 말한다
애니메이션의 제작, 원화와 동화
애니메이션이 여러장의 그림을 나열하는 것은 알고 있을 것이다
그런데 그러한 그림을 노트에서 페이지 넘겨서 움직이는 졸라맨 그리듯이
무작정 순서대로 그리진 않는다
먼저 원화라고 Key Animation을 그린 후 그것을 연결하는 동화를 그린다
예를들어 공이 위에서 아래로 떨어지는 애니를 만든다면
원화가는 어디에서 공이 떨어질지에 대한 그림을 그리고
어느 바닥에 도착할지에 대한 그림을 그린다
그럼 총 두 장의 키 애니메이션이 만들어진다. 하지만 이 두 장으론 애니가 성립되지
않는다. 그것을 위해 동화맨들이 두 장을 바탕으로 중간에 연결되는 그림을 왕창
그리는 것이다.
만약 원화가가 한 장은 개를 그려놓고 한 장은 우주를 그려놓으면
동화맨으로썬 이 두 장 사이에 뭘 그리라는 건지 혼란에 빠질 것이다
그러므로 키 애니메이션은 거의 모든 중요정보를 담고있는
말 그대로 그 장면 장면의 키가 되어서 누가봐도 중간 장면을 예상할 수 있어야한다
키 프레임
애니메이션과 비교
3D 프로그램에서 동영상편집, 그리고 플래시에 이르기까지 키 프레임은
거의 일상적 용어이며 위의 키 애니메이션 개념과 다르지 않다
프로그램상에서 원화가는 바로 당신을 뜻하며 동화가는 프로그램이다
예를들어 위의 공애니의 경우 공을 일정위치에 놓고 키 프레임을 하나 찍는다
그리고 또 다른 위치에 놓고 10초뒤 키 프레임을 하나 찍으면
그 중간 과정을 프로그램이 알아서 생성한다. 그럼으로써 애니메이션이 완성된다
컷 추가
프로그램상에서 타임라인의 기본은 노컷이다
완전 통짜로 되어 있어서 10초짜리 타임라인이라면 키 프레임이 들어가지 않는다면
한 장면을 10초간 보여줄 뿐이다. 여기서 키 프레임이 바로 컷의 역할을 한다
애니메이션이란게 성립할려면 최소한 2장면은 필요하다.
그래서 키 프레임이 반드시 2개 이상이 되었을때야 비로서 애니메이션이 성립하게 된다
속성
일반 애니메이션의 경우 움직임이 키의 요소지만
프로그램에선 변할 수 있는 것들은 모조리 키로 만들 수 있다
예를들면 불투명도에서 소리에 이르기까지 말이다
1초에서 불투명도를 100%로 놓은 키와 10초에서 불투명도를 0%로 놓은 키가 있다면
10초로 이르는 사이 서서히 투명해지는 애니메이션을 만들 수 있고
1초에서 볼륨을 0%로 해놓은 키와 10초에서 100%로 놓은 키가 있으면
볼륨이 서서히 커지는 효과의 애니메이션(?)을 만들 수 있는 것이다
이때 이것들은 하나의 키 프레임에서 처리하진 않고 속성들이 고유의 키 프레임을 갖는다
위와 같은 경우 키 프레임이 4개가 된다.
속성이 많으면 많을 수록 키 프레임 수도 팍팍 늘어나는데 사실 그렇게까지
많이 쓰진 않으며 각 키 프레임도 드래그로 조정 가능하게 하는 것은 기본이고
snap 기능, 복사 등등 최대한 노가다를 적게하도록 만들어져 있다. 그래도 노가다
그래프
키 프레임 자체는 잘 보인다. 그게 찍혀있으면 거기에 컷이 한장 있다는 소리고.
키 프레임을 클릭하면 수치창이 나와서 수치를 조정해줄 수 있다.
하지만 전체적인 움직임은 좀 알기 어려운 점이 있다
그래서 그러한 움직임을 직관적으로 보여주자고해서 나온 것이 그래프이다

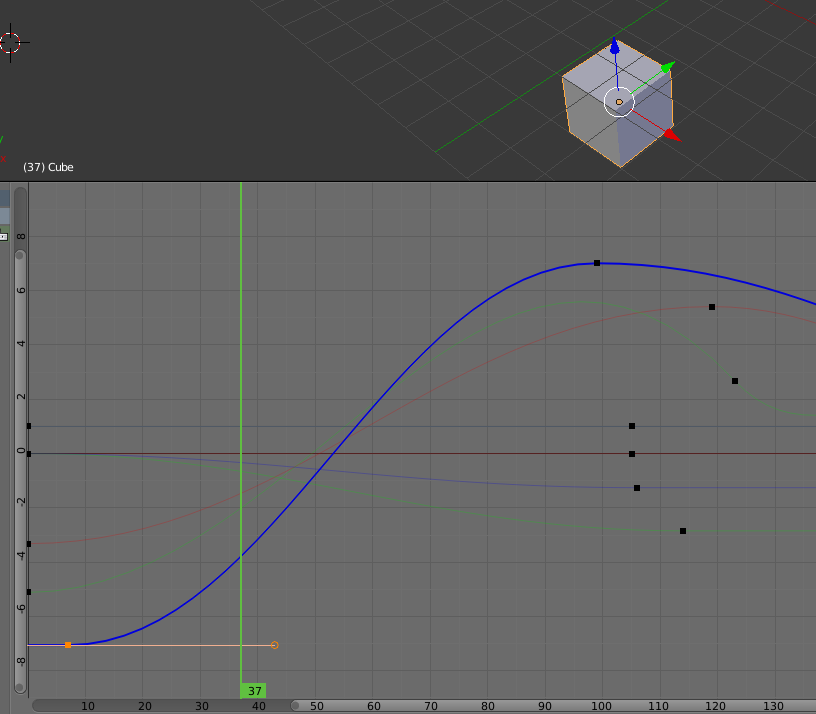
와… 직관적이네요????
처음보면 무슨 개풀씨나락 까먹는 직관이냐고 생각할지 모르겠지만
우리의 수학이 더러운 주입식이라 그렇지 실제 사용에서 그래프는 매우 편리한 도구다.
저것만 봐도 쪼금이라도 키 프레임 지식이있다면 바로 초록색 수직라인은 현재 타임이고
검은 네모들은 키 프레임이고 각각의 색색 곡선들은 저위의 사각형 상자에 나와있는
방향화살표랑 색깔이 매치되는 것을 알아볼 것이다
예를들면 파란색이 저 상자의 위쪽 화살표니까 10초에서는 -7쯤 위치에 있다가
100초에 다가설수록 곡선형으로 수치가 증가해 7에 다다른다
즉 상자가 10초에서 100초가 되면서 위로 천천히 오르다가 점점 빠르게 오르다가
마지막에 가서는 완만하게 오르게 되는 것을 그래프로 한눈에 알 수 있다
보통은 그러한 움직임을 알려면 직접 플레이 해보는 수밖에 없지만 이처럼 그래프는
어떻게 진행되는 지를 한장으로 보여주는데 반하지 않을 수가 없다
(참고로 본인은 수학은 잼병에 그래프는 인류의 적이라고 생각했던 사람이다 한국교육 ㅅㅂ)
왠만한 프로그램에서는 타임라인을 잘 뒤져보면 그래프를 보여주는 옵션이 있는데
거기에 익숙해지면 작업이 엄청 편해지게 되는 것은 말할 것도 없다
3D 애니메이션
본인은 3D 애니메이션이라 하면 엄청나다는 생각만 가지고 있었고
그 실체는 역시 엄청날 것이다 라고만 생각했다
즉, 엄청난 거라고 미리 겁먹고 생각할 의지가 생기지 않았다
사실 나랑 관계없는 세계니 관여할 생각도 없었고
근데 재수없게도 약간 관계가 생겼다
그래서 그 엄청난 세계에 발디뎠는데.. 알고보니 사실 똑같았다
한 장면과 다른 장면을 찍어놓으면 프로그램이 알아서 중간과정 만드는거
위랑 하나도 안다르다.
리깅과 핸들을 만들고 마지막에 애니를 재생하면서 간신히 알아낸거지만..ㅡ,.ㅡ;
단지 똑같긴 한데 보통 2D랑 쪼끔 다른건 원하는 장면을 위한 포즈를 취하게 하는게
여간 힘든게 아니였다는랑 그걸 위해서 리깅과 핸들 같은 생소한 개념이 들어가서
헷갈렸다는 것 정도다.
결론
결국 키 프레임을 만드는 것은 변화 전과 변화 후의 장면을 만드는 것이다
우린 작곡가 처럼 오선지에 음표를 넣듯이 타임라인에 키프레임을 넣어주면 된다
1초에 도를 넣고 10초에 솔을 넣으면 컴터가 알아서 도레미파솔 이라고 연주해주는 것이다
물론 레 미 파 솔도 직접 키프레임으로 찍어 넣을 수 있다. 노가다가 그렇게 하고 싶다면
여타 프로그래밍이 그렇듯이 본질은 사실 단순한데
그걸 편하게 한다고 덕지덕지 붙이고 보니 실체는 안보이고 복잡한 외부기능들만
보여서 어려워지는 것이다.
개념만 이해하고 나면 이제 어떤 프로그램이더라도 애니메이션을 만드는데
각 프로그램의 세세한 것들만 좀 다를 뿐이지 큰 장애는 없을 것이다
Written with StackEdit.
키 프레임이 뭔자 알아듣기 쉽게 설명된 글이네요. 잘 읽고 갑니다.
답글삭제